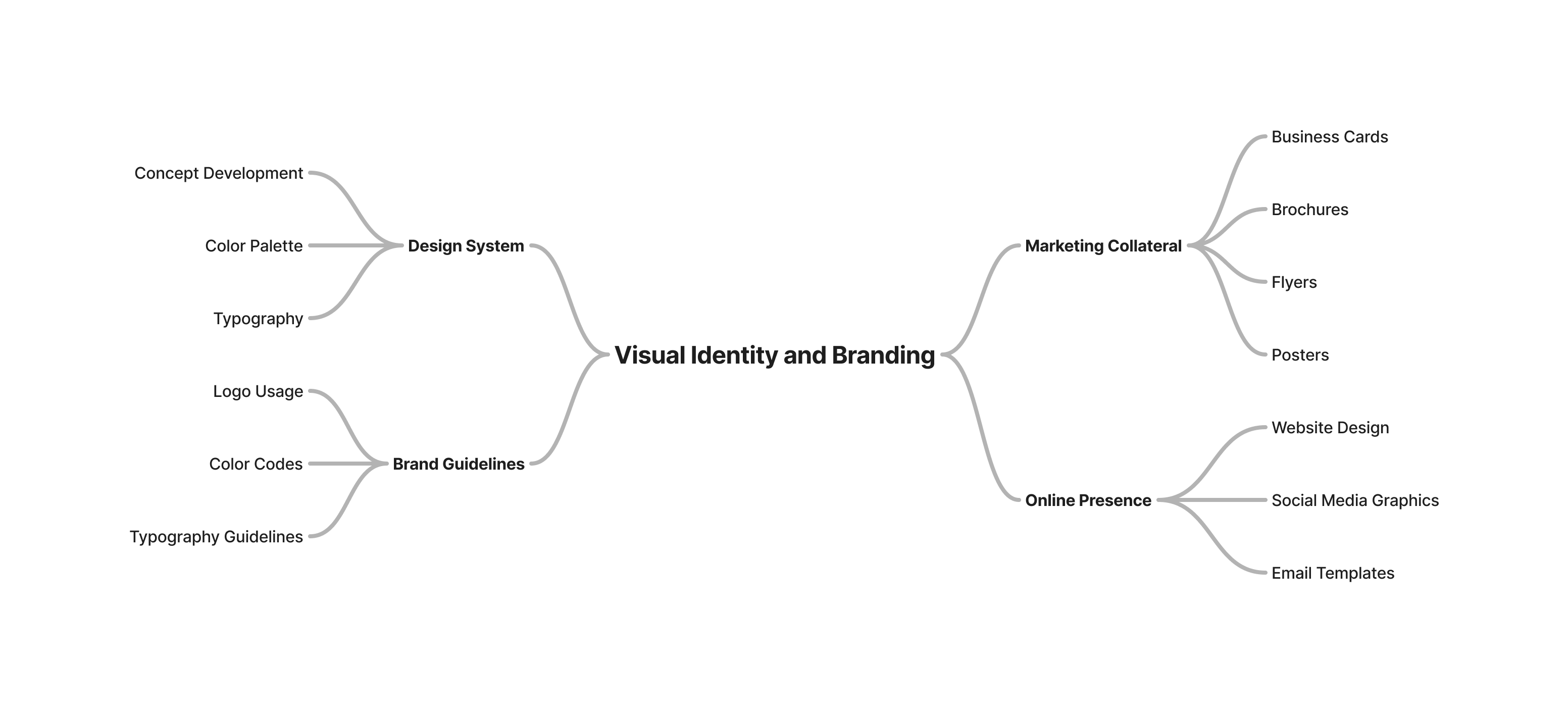
In today’s digital era, brands face the challenge of maintaining a consistent and solid presence across multiple platforms and touchpoints. A key tool for achieving this consistency is the Design System. A Design System not only organizes and standardizes the components of a user interface (UI), but also plays a crucial role in manifesting a […]
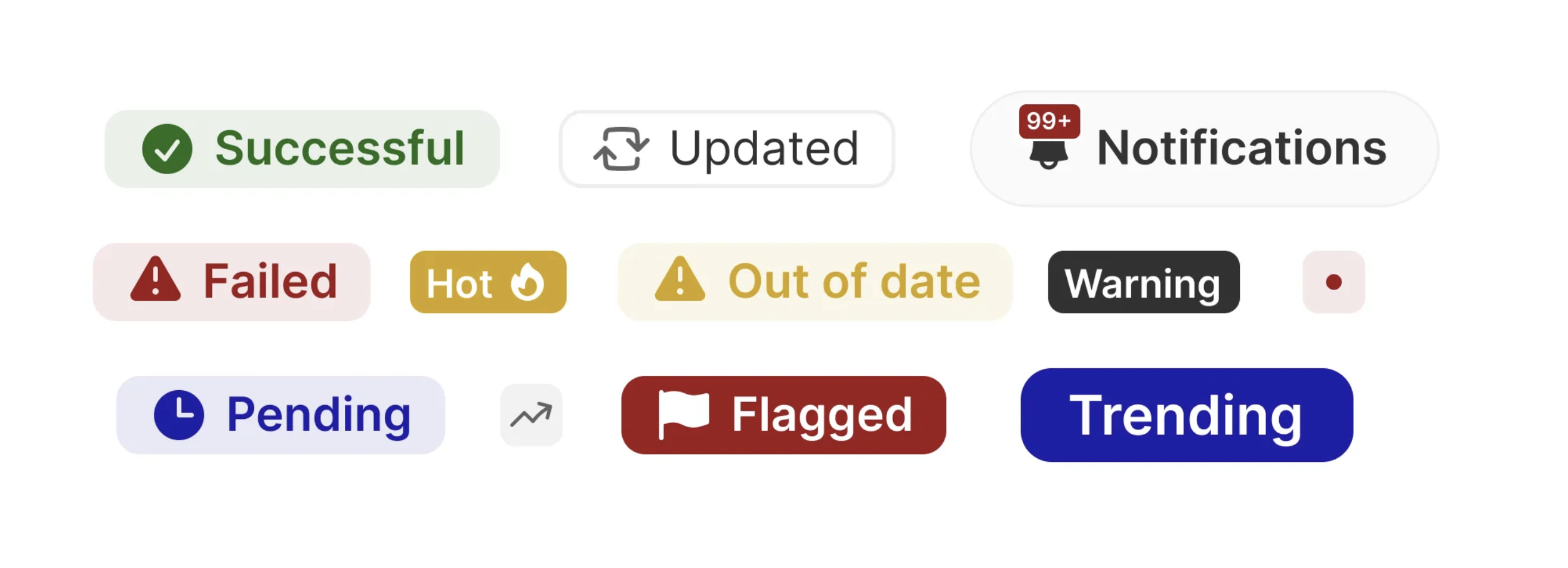
How to use badges, ribbons and notifications in user interface designs
In user interface (UI) design, certain visual elements play a crucial role in the overall user experience. Among them, badges, ribbons, and notifications stand out as versatile components that effectively communicate key information in a clear and direct manner. But how do you know when it’s appropriate to use them, and how can you maximize […]
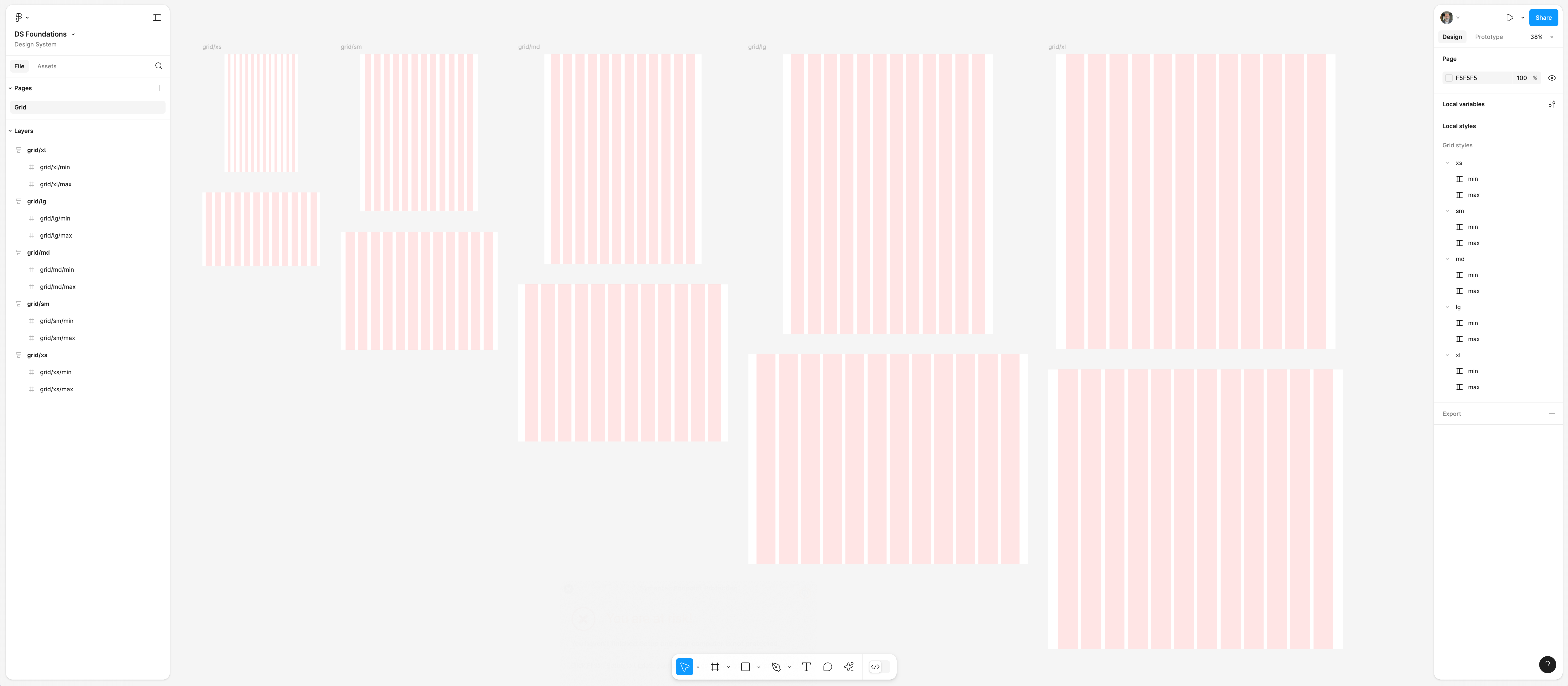
The right breakpoints for a website: Mobile, tablet and desktop
In the web development, responsive design is key to ensuring an excellent user experience across different devices and screen sizes. Breakpoints are defined points based on screen width that allow the design to adjust for different device sizes. Choosing the right breakpoints is essential for building an efficient and visually consistent website. Common breakpoints and […]
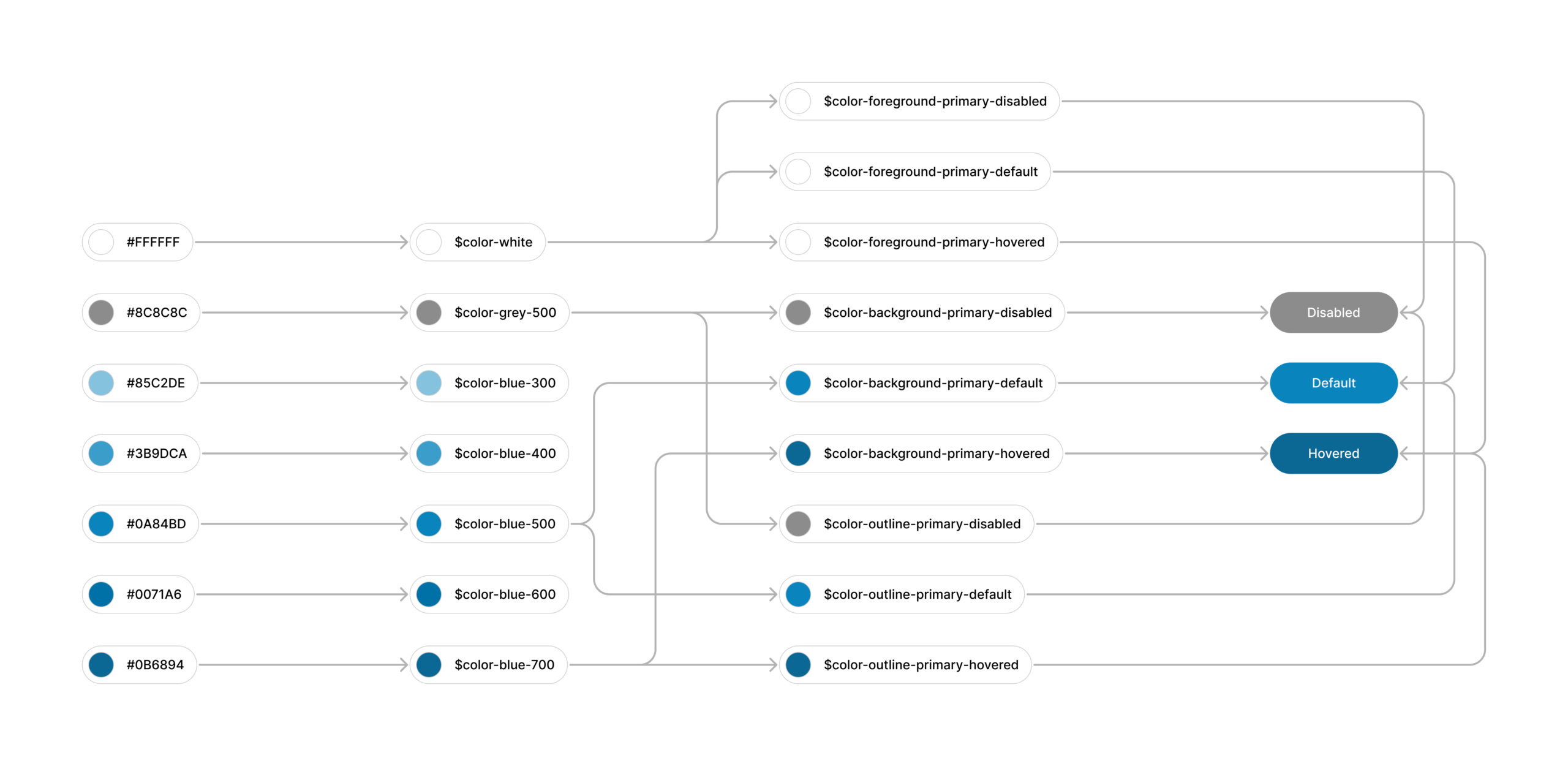
How to Structure an Effective Design Token System
A modern Design System needs to be scalable, understandable, and modular. Design tokens play a key role by allowing the centralized definition of values and patterns that can be reused across multiple contexts and platforms. In this article, we will explore a detailed approach to structuring design tokens by observing a system that follows a […]
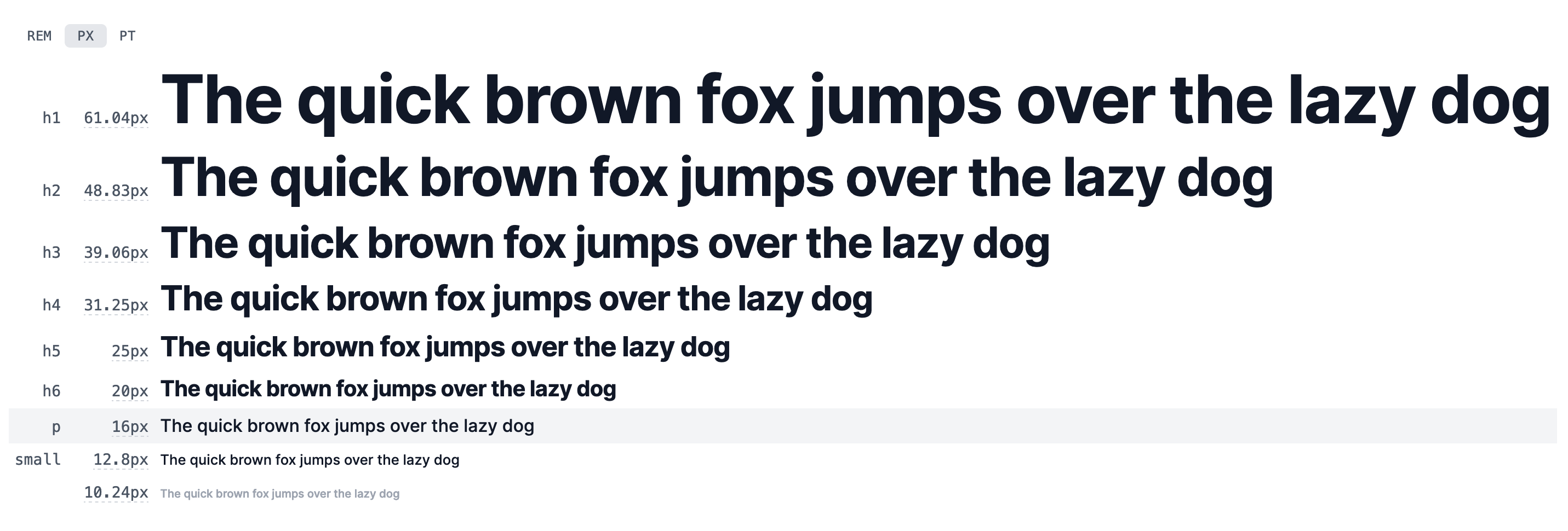
Typographic Scales in Design Systems
In the world of graphic design, choosing the right typographic scale is critical to creating a consistent and engaging user experience. In this article, we will explore the most common typographic scales used in web and mobile applications and how to apply them in design systems. There are several typographic scales used in web and […]
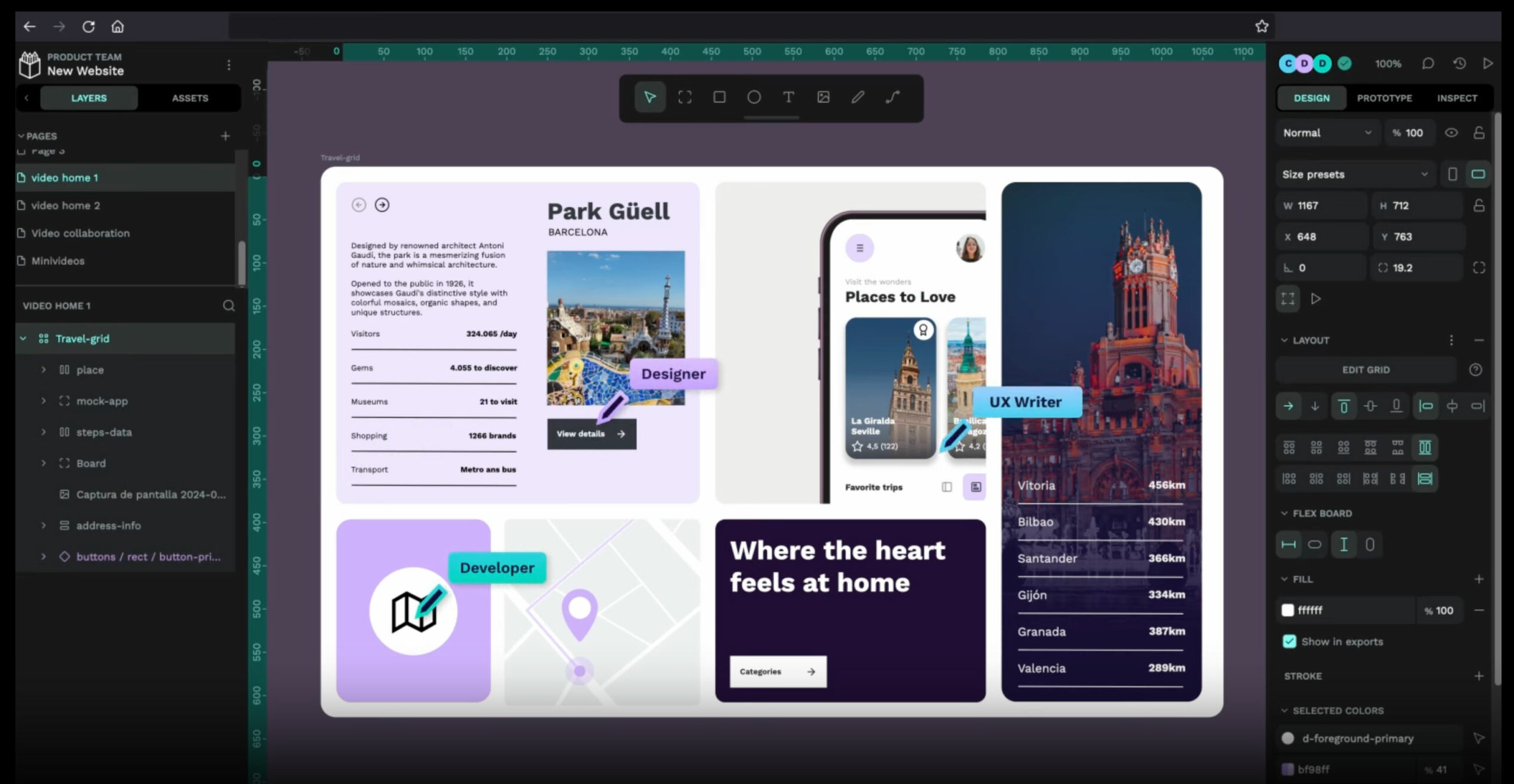
Penpot: The Open Source Collaborative Design Tool
In the vast ecosystem of design tools, Penpot stands out as an innovative solution that has captured the attention of designers and creative teams worldwide. Launched as an open-source platform, Penpot not only offers an alternative to traditional design tools but also promotes collaboration and accessibility in the realm of digital design. What is Penpot? […]
Tokens Studio: New website and a refreshed brand identity
Tokens Studio is pleased to announce the launch of its new website, a significant milestone that reflects the company’s evolution. This fresh digital presence aligns perfectly with its new brand identity, signaling a transition from its origins as a simple Figma plugin to a solution that can address the complex workflows of large organizations and […]
Simplifying Web Navigation: The Three-Click Rule
In the field of user interface (UI) and user experience (UX) design, the “three-click rule” is an informal guideline that many designers adhere to. According to this rule, users should be able to find any desired information on a website using no more than three clicks. This principle, though not universally accepted, is based on […]
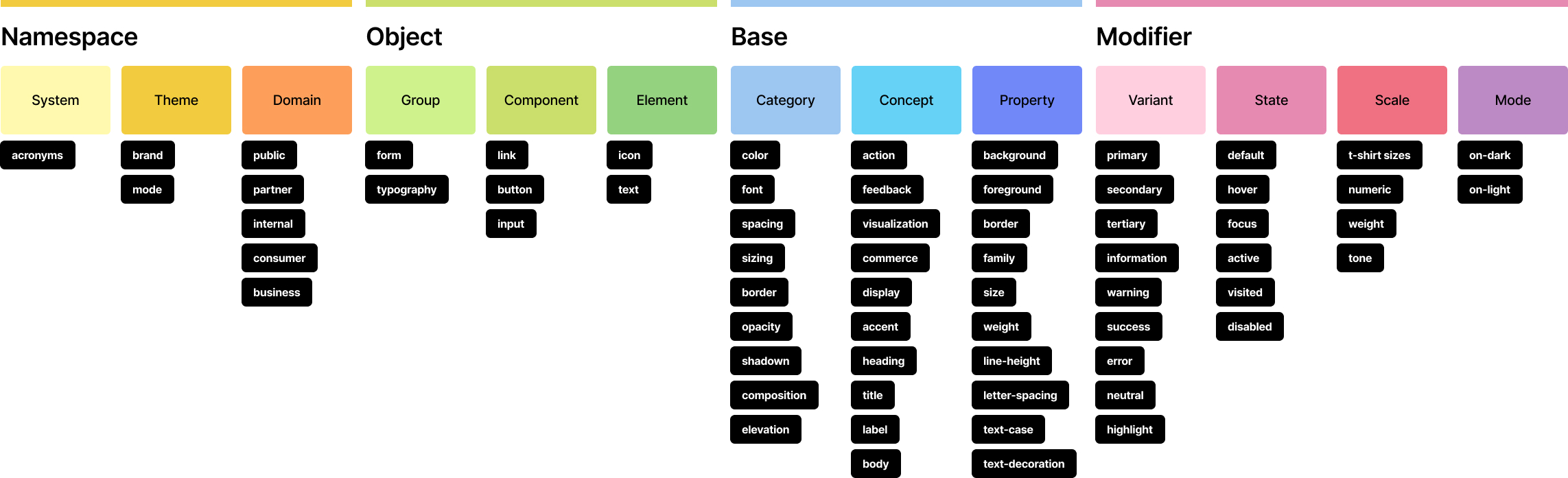
The Importance of Naming Conventions in Design Token Systems
In the world of design systems, tokens play a crucial role in maintaining consistency and scalability across various components and interfaces. However, simply having a robust token system is not enough; it’s essential to have a well-defined naming convention for those tokens to ensure maximum efficiency and collaboration within the team. Consistency: The Cornerstone of […]
Key features of a good User Experience (UX)
It is very often that the case of appreciating a good design would be based on intuition in the design world but it is sometimes difficult to explain clearly why a product stands out from the others. What would be the main aspect that makes a product the best option for its audience to choose […]