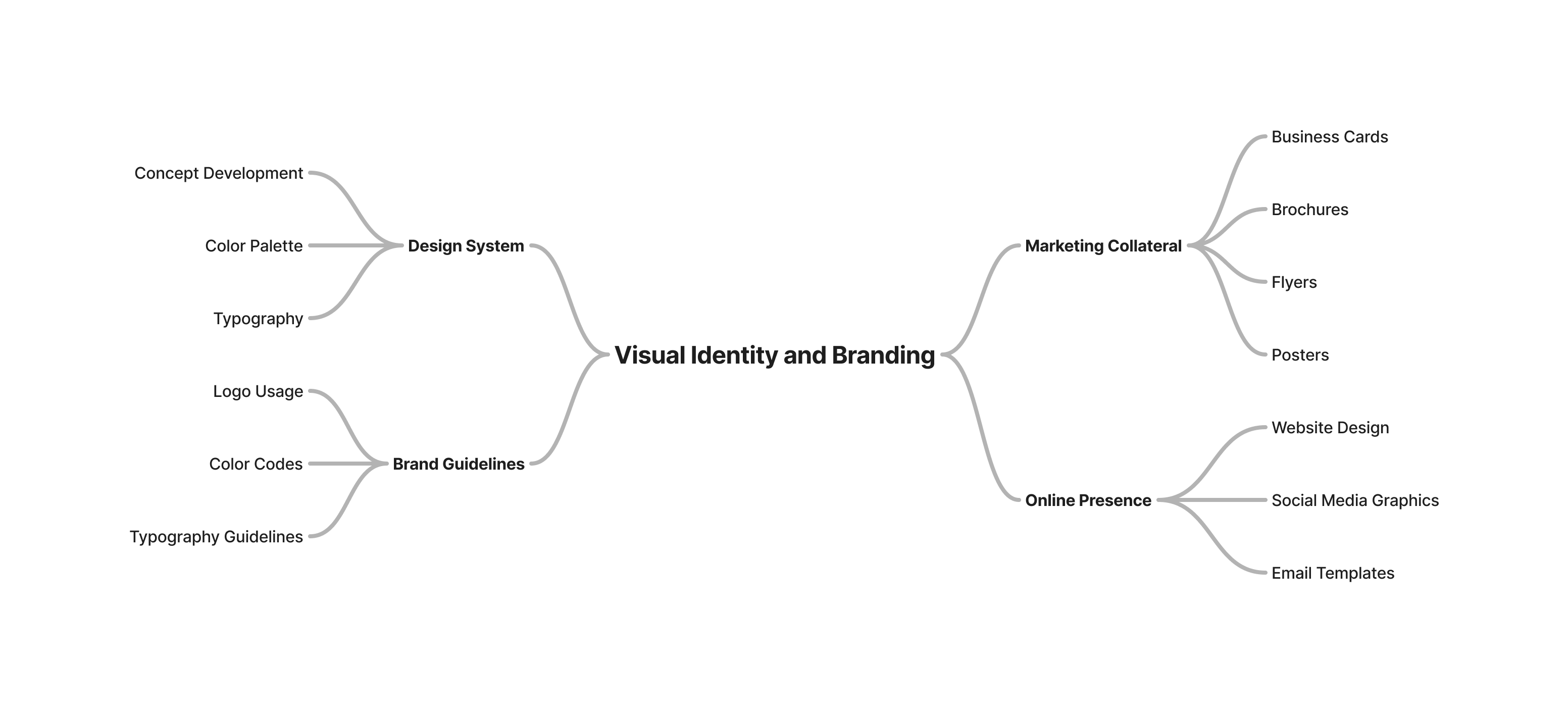
In today’s digital era, brands face the challenge of maintaining a consistent and solid presence across multiple platforms and touchpoints. A key tool for achieving this consistency is the Design System. A Design System not only organizes and standardizes the components of a user interface (UI), but also plays a crucial role in manifesting a […]
Month: September 2024
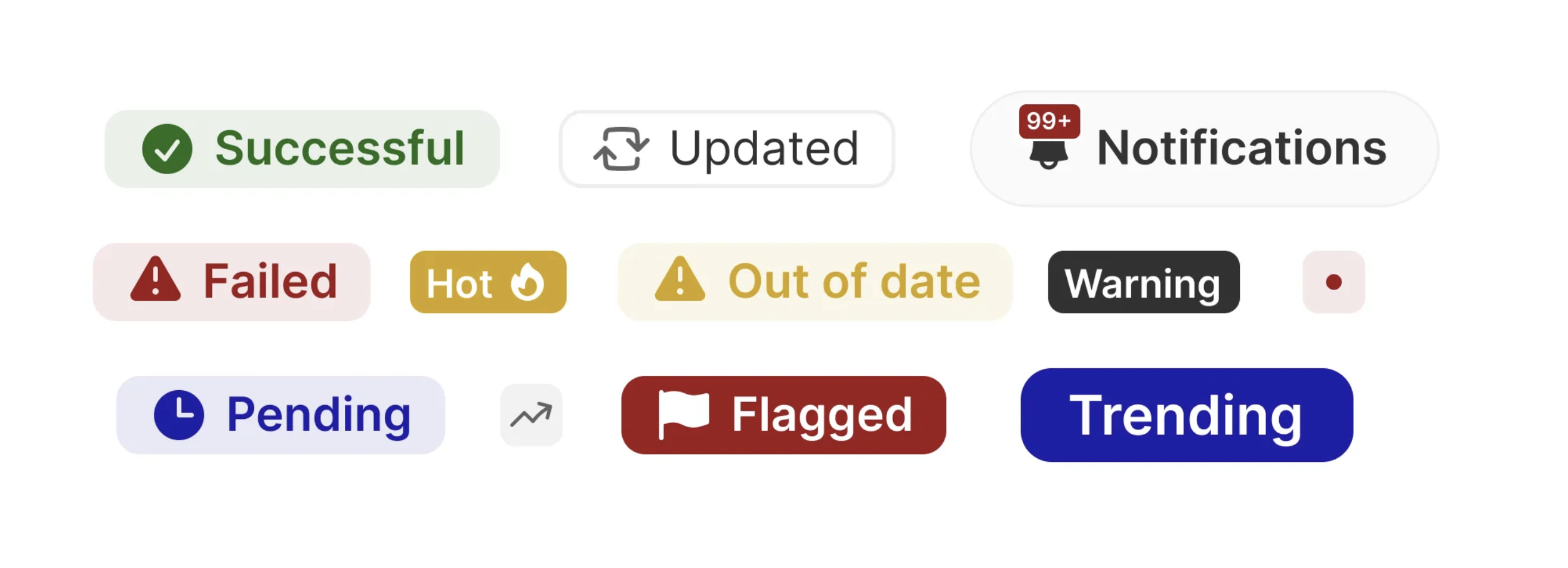
How to use badges, ribbons and notifications in user interface designs
In user interface (UI) design, certain visual elements play a crucial role in the overall user experience. Among them, badges, ribbons, and notifications stand out as versatile components that effectively communicate key information in a clear and direct manner. But how do you know when it’s appropriate to use them, and how can you maximize […]
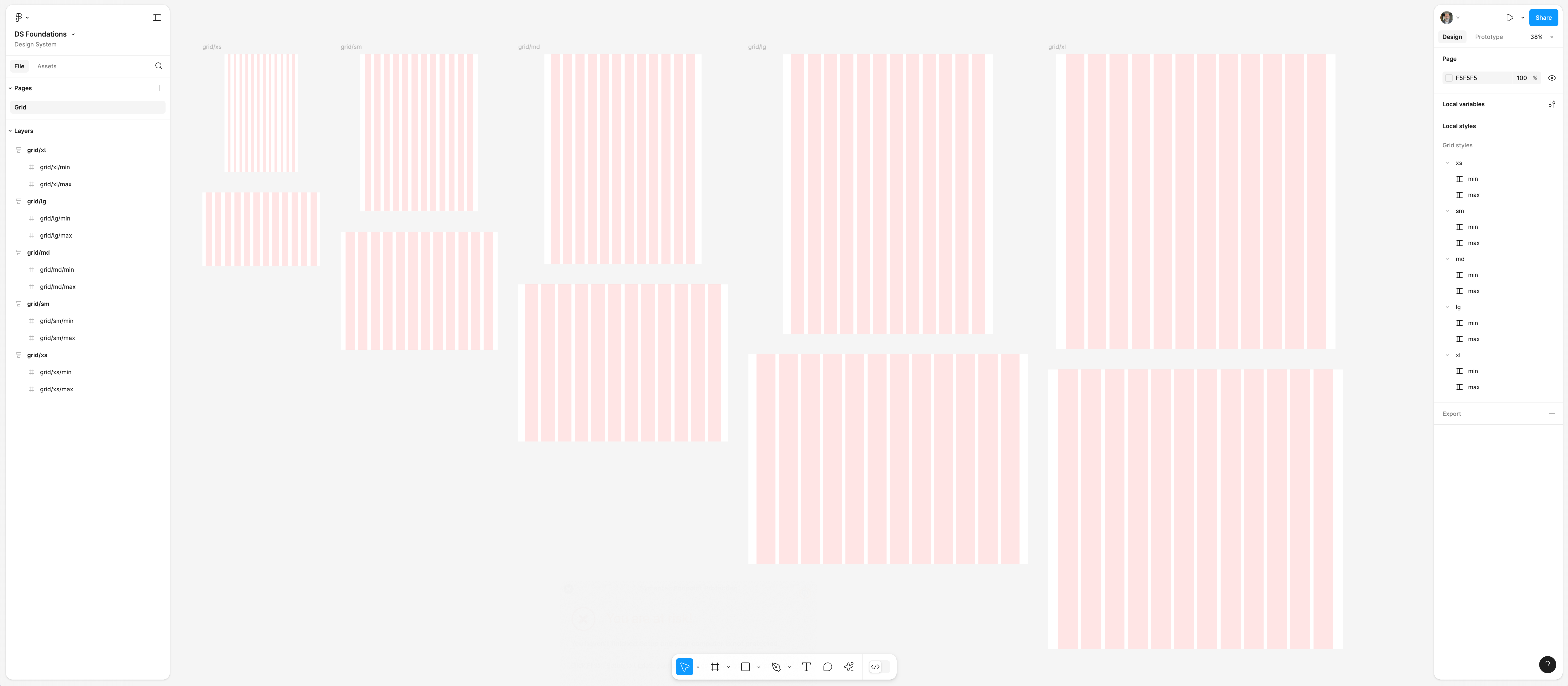
The right breakpoints for a website: Mobile, tablet and desktop
In the web development, responsive design is key to ensuring an excellent user experience across different devices and screen sizes. Breakpoints are defined points based on screen width that allow the design to adjust for different device sizes. Choosing the right breakpoints is essential for building an efficient and visually consistent website. Common breakpoints and […]
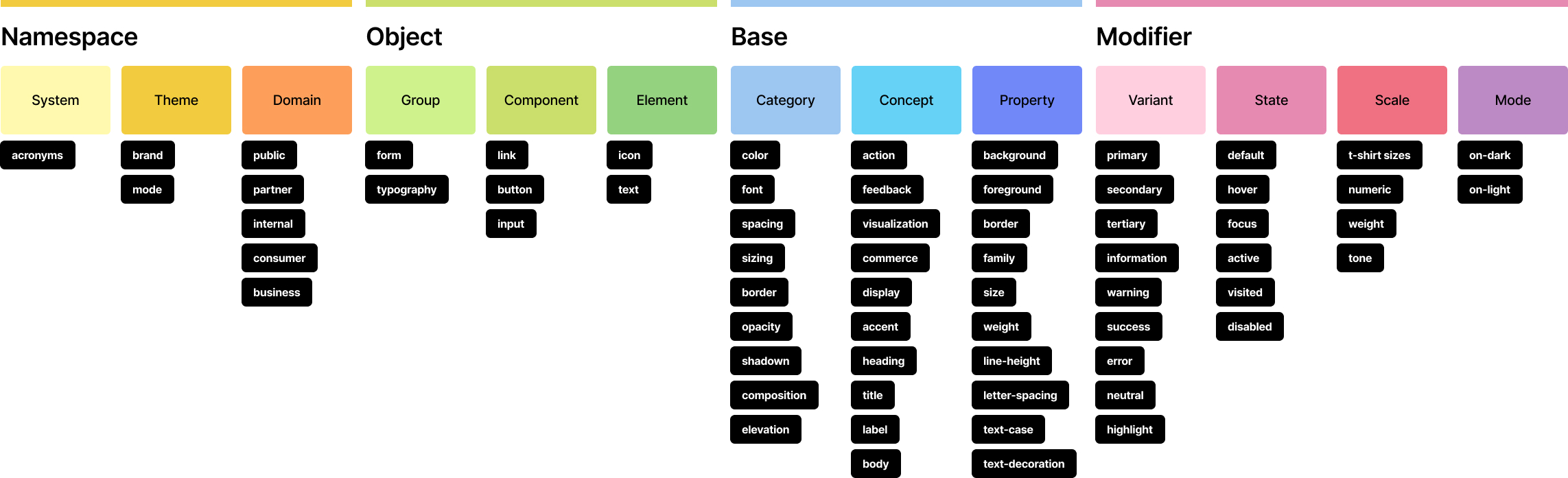
How to Structure an Effective Design Token System
A modern Design System needs to be scalable, understandable, and modular. Design tokens play a key role by allowing the centralized definition of values and patterns that can be reused across multiple contexts and platforms. In this article, we will explore a detailed approach to structuring design tokens by observing a system that follows a […]