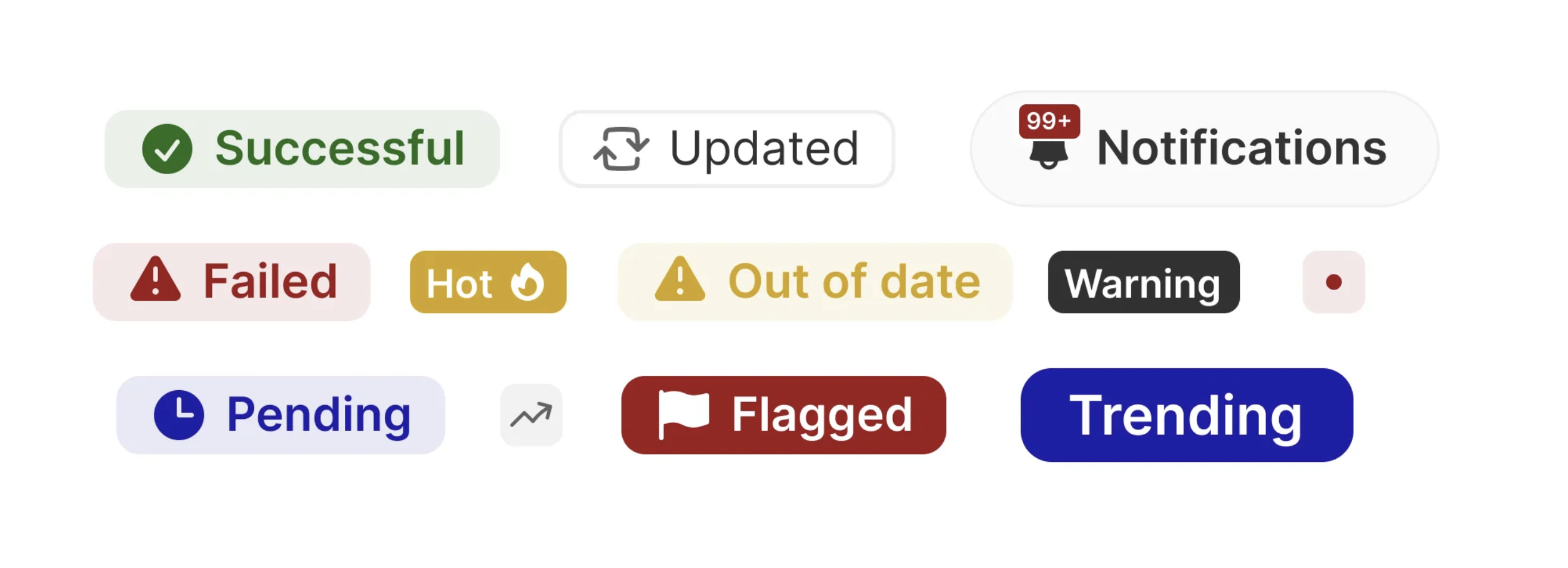
In user interface (UI) design, certain visual elements play a crucial role in the overall user experience. Among them, badges, ribbons, and notifications stand out as versatile components that effectively communicate key information in a clear and direct manner. But how do you know when it’s appropriate to use them, and how can you maximize […]
Tag: Design Systems
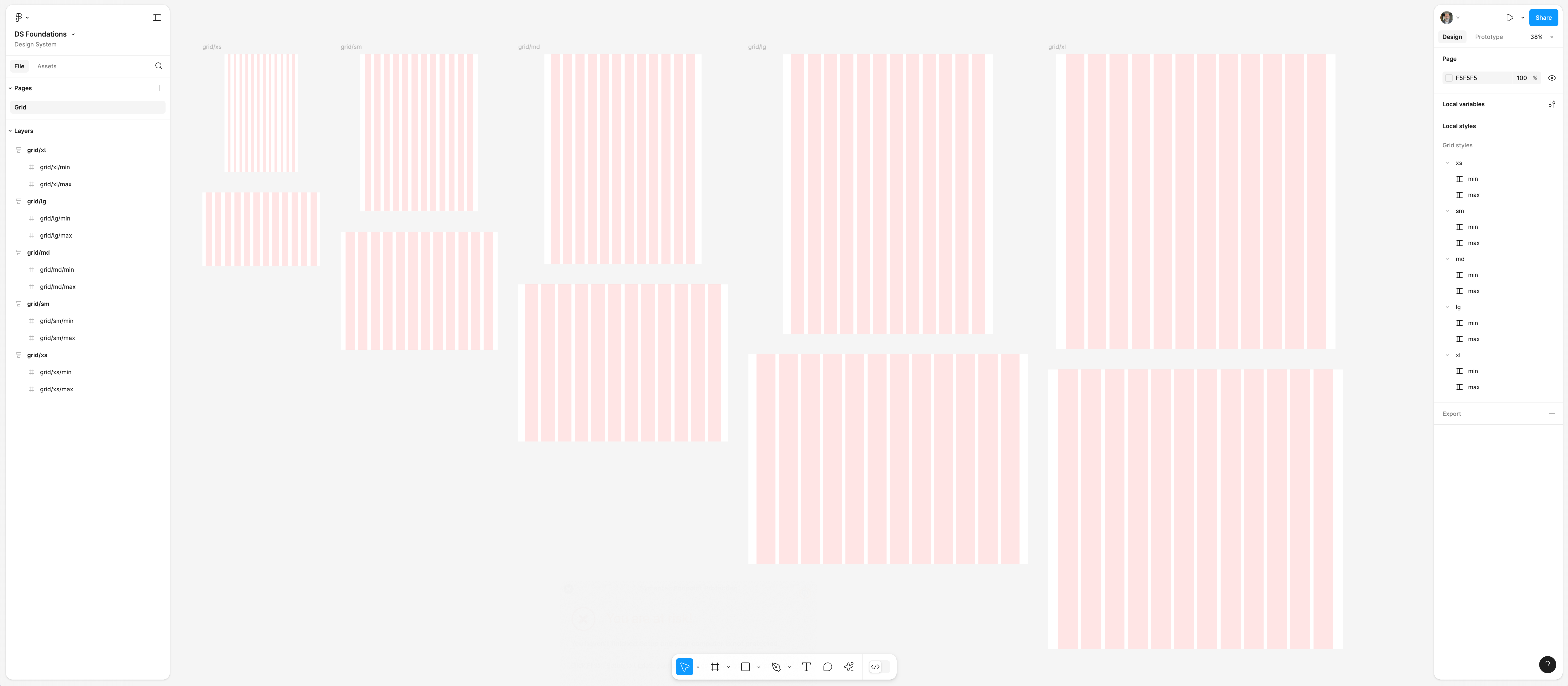
The right breakpoints for a website: Mobile, tablet and desktop
In the web development, responsive design is key to ensuring an excellent user experience across different devices and screen sizes. Breakpoints are defined points based on screen width that allow the design to adjust for different device sizes. Choosing the right breakpoints is essential for building an efficient and visually consistent website. Common breakpoints and […]
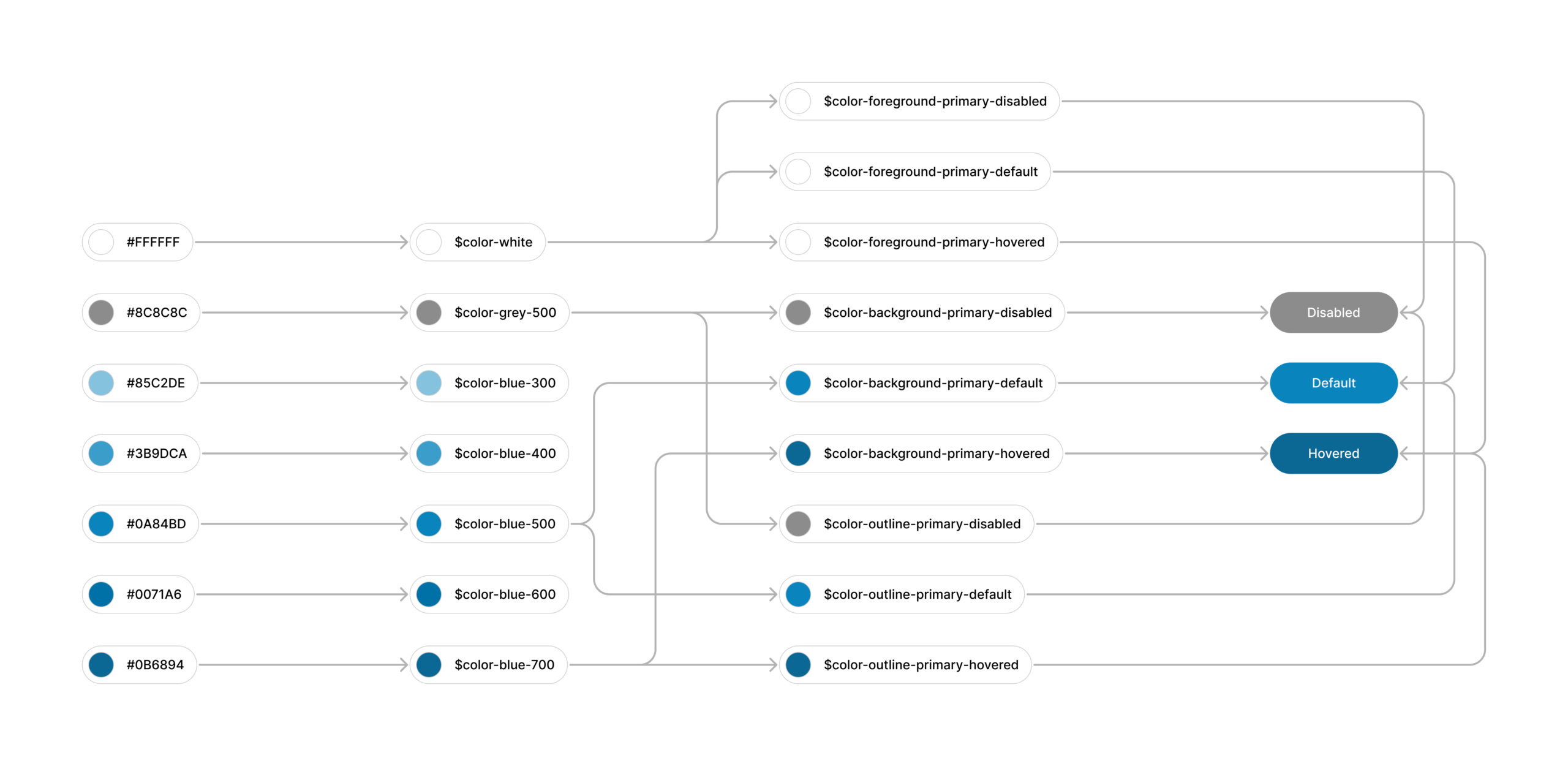
How to Structure an Effective Design Token System
A modern Design System needs to be scalable, understandable, and modular. Design tokens play a key role by allowing the centralized definition of values and patterns that can be reused across multiple contexts and platforms. In this article, we will explore a detailed approach to structuring design tokens by observing a system that follows a […]
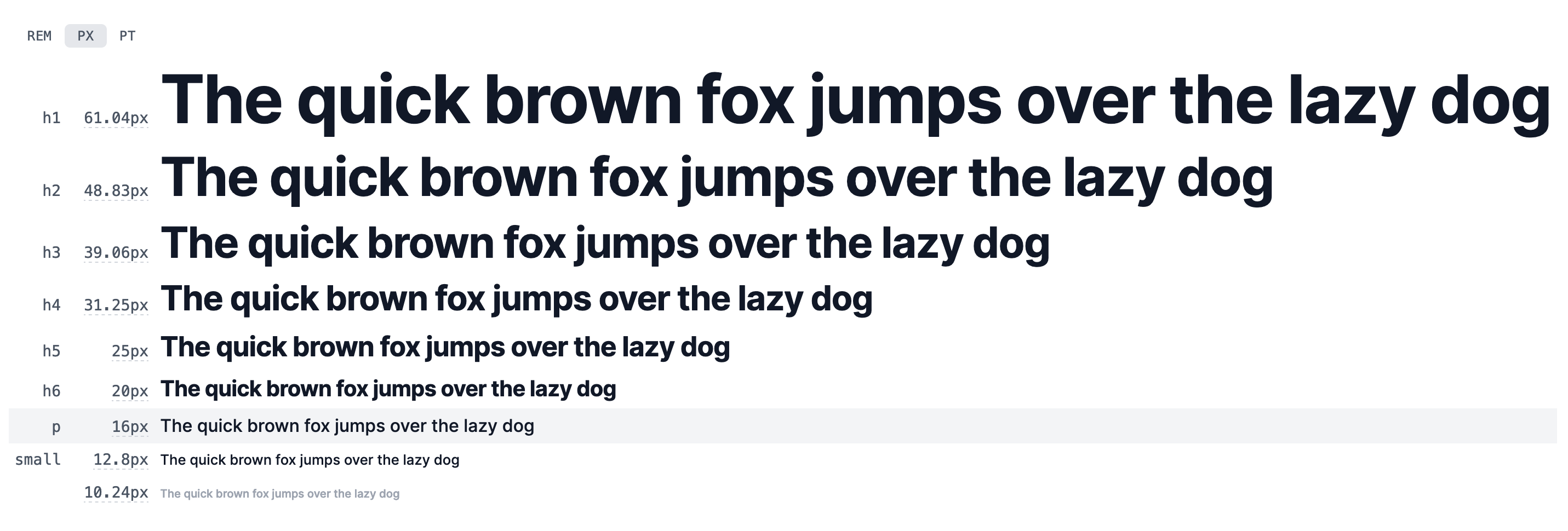
Typographic Scales in Design Systems
In the world of graphic design, choosing the right typographic scale is critical to creating a consistent and engaging user experience. In this article, we will explore the most common typographic scales used in web and mobile applications and how to apply them in design systems. There are several typographic scales used in web and […]
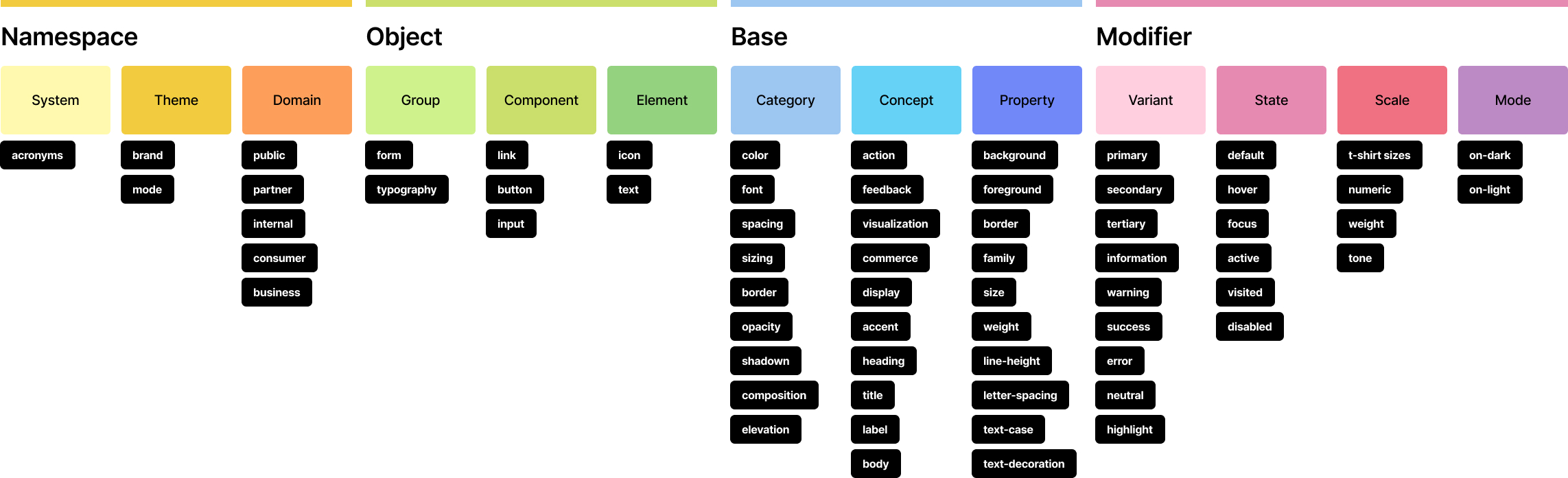
The Importance of Naming Conventions in Design Token Systems
In the world of design systems, tokens play a crucial role in maintaining consistency and scalability across various components and interfaces. However, simply having a robust token system is not enough; it’s essential to have a well-defined naming convention for those tokens to ensure maximum efficiency and collaboration within the team. Consistency: The Cornerstone of […]